自宅の開発環境を整備したので、そのお話をします。 わりと個人的な話ですが、買った机などは読んだ人が買うときの参考になれば嬉しいです。
なんで自宅の環境を整備しようと思ったか
貯蓄と資産運用のおかげもあって、ある程度まとまったお金ができました。 開業資金として最低限の目標としていた額に達して、もう少し資金など準備しつつ、あとは良い時期に良い感じに会社を作れたらなぁという次第です (そこは今の環境で学べることなどを加味して時期を決めれば良い)。
なので単に資産として持っておく以外に、お金を使っていこうかなと考えた次第です。
自宅の開発環境、使う?
会社のオフィスで働いていれば、それほど自宅の開発環境は使わないと思います。 良い環境がほしいときも、コワーキングスペースやカフェにいけば十分と思います。
ですが、僕の働いている BeProud ではリモートワークが週5でできます 。 であれば、自宅の環境をガツンと整備してより仕事をしやすくするのは悪くないと思います。
僕は自宅でもプログラミングの機会はかなり多いです。 BeProudと関係ないサイドプロジェクトや、OSS活動、資産運用と、プログラミング・デスクワークになる機会はかなり多いです。 将来的に自宅を事務所にする場合にも、環境が整備済みであれば導入も楽ですしね (こう言っていると物欲を満たす言い訳をしているようですが。。)。
また、日常触れる、使う機会が多いものにお金を使うほど満足度が大きいらしいです。
どんな物にお金をまわす のかというと、シンプルに「毎日・長時間使う物」で いい。 科学的 にも「 毎日長時間 使う物にお金を多く使ったほうが幸福度が高い( = コンフォート 原則)」 ことが立証されている。
ミニマリストしぶ. 手ぶらで生きる。見栄と財布を捨てて、自由になる50の方法 (Kindle Locations 1112-1115). サンクチュアリ出版. Kindle Edition.
貧乏性なので何かにつけて「そんなん要らんでしょ」と渋りガチなので、こういうとこはガツンと使っていこうと思っています。 ついでに部屋にあった要らないものを捨てたり、デスクの配置換えをして最適化しています。
整備した自宅の環境
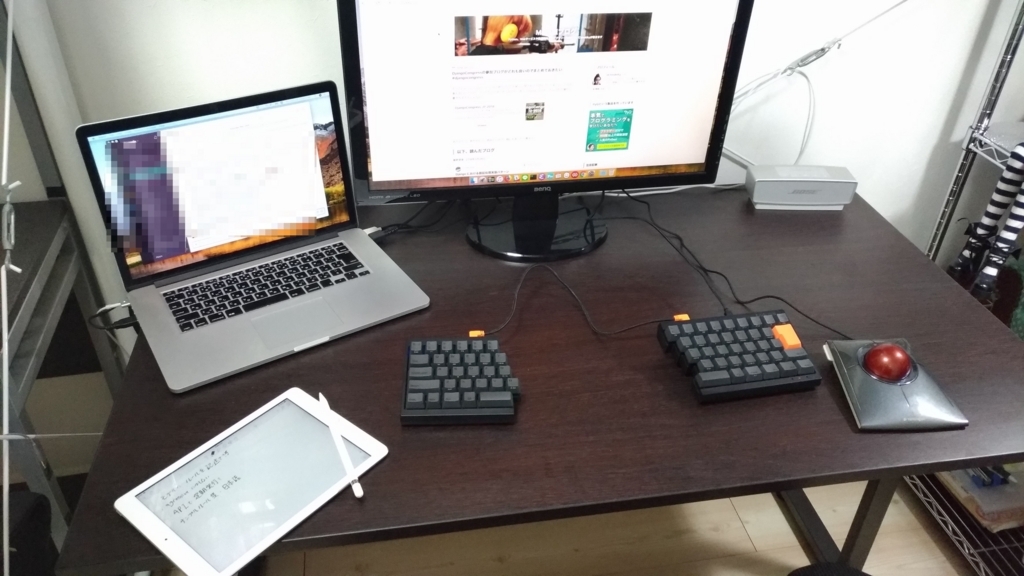
デスクまわりの環境はこんな感じです (昔VIPとかであった部屋画像スレっぽいですが。。)。

キーボード: Barocco

MiSTEL BAROCCO MD600 分離式 メカニカルキーボード 日本語配列 66キー CHERRY 静音赤軸 PBTキーキャップ ブラック MD600-PJPPSGAA1
- 発売日: 2017/10/19
- メディア: Personal Computers
買いました。初めて使う分割キーボードですが、かなり良いです。 思った以上に肩が楽です。 ErgoDoxとかは値段が高いので、肩こりひどいし分割キーボードどうかなぁ、って人はこのMistel Baroccoで良さそうです。 (キー配列も普通のキーボードのように斜めにズレているので、違和感もなく慣れました)。
僕はHappyHackingKeyboardを良く使っていましたが、使い勝手も良いです。 赤軸というものを使っていますが、タイプ感も良いです。
僕はDvorak配列なので、ハードウェアでDvorakにできるのは安心です。 とはいえ、ソフト側でDvorakにしているのでキーボードはQwerty配列のままです。 新しいVMに接続したときなどはハードウェアでのDvorak配列が活躍してくれるかなと期待しています。
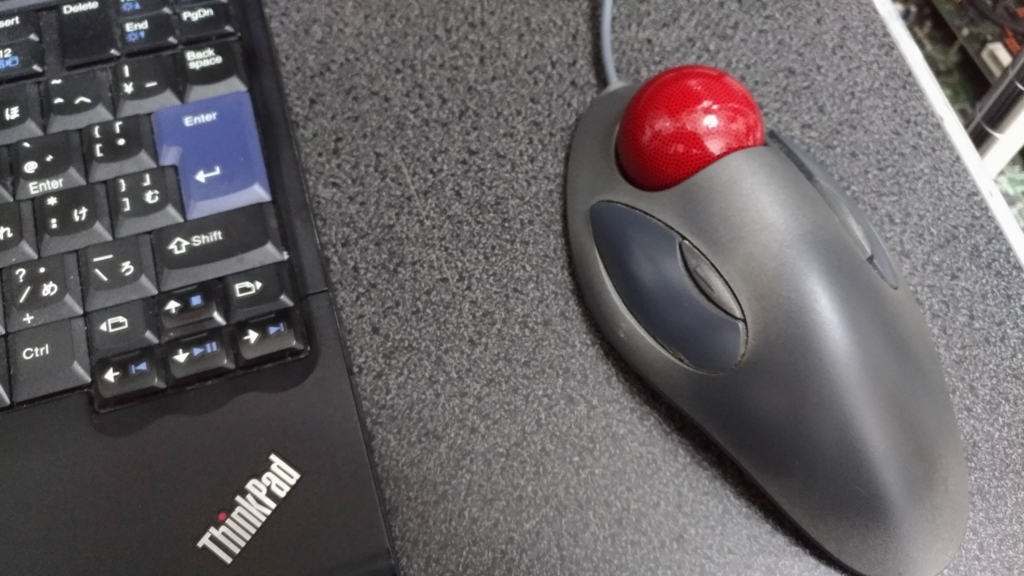
トラックボール: SlimBlade

ケンジントン 【正規品・5年保証付き 日本語パッケージ】 SlimBlade Trackball 72327JP
- 発売日: 2011/04/01
- メディア: Personal Computers
買いました。LogitechのMarbleMouseというトラックボールを5,6年使っていたので、これも新しいものにしました。 使い勝手はかなり良いですね。最初、独自のスクロールの方法(ボールを横に回す)に慣れませんでしたが、慣れれば使いやすいです。
まぁトラックボールについては投資というよりも、単に欲しかったので買っただけです。
机
買いました。 幅120cmで、高さが70cm程度ある机を探していました。 探してみると目的にあう机というのは意外となくて苦労しましたが、この机はオススメします。

LOWYA デスク パソコンデスク 木目 スチール 幅120cm ブラック/ダークブラウン
- メディア: オフィス用品
このポイントを満たす机を探していました:
- 引き出しがない => 膝が当たらない
- 大きさが十分ある => 横120cmはほしい
- 木製で、表面に加工がされている(ガラスは重い)
- 足が4本の支柱でなく手前側に空間がある
- 足が木の板でない
- 無駄に重い
- 机の横のラックが使いにくくなる
- 背面に鉄板がついている
- 強度が安心
- OAタップが磁石で貼り付けられてスッキリする
- 1万円程度
意外と、条件を満たす机はないです。3時間くらいずっと探してました。 今の僕ならオフィス用品、デスク環境コンサルにもなれるんじゃないでしょうか。
デスクの広さは言ってしまえばメモリーの量みたいなもんかもしれませんね。メモリー16GBは最低ほしいというなら、デスク幅120cmは最低ほしいところです。 メモリーもデスクも費用対効果が良いので大きくて損はないと思います。
OAタップはコレを買いました。磁石で貼り付くのでスッキリして良いです。

エレコム 電源タップ 雷ガード 一括スイッチ マグネット付き 抜け止めコンセント 3P 7個口 2m T-Y3A-3720WH
- 発売日: 2015/07/24
- メディア: Personal Computers
以前からあったもの
- Bose Sound Link Mini 2: 音楽聴きながら仕事したいので良いです
- 新しい新しいiPadとApplePencil: アナログノート大好きなので良いです
- BenQのモニター: 安くて最高
- MacbookPro(会社支給)
椅子

買いました。椅子については悩みに悩みましたが、リクライニング機能があることに重点を置きました。 僕の中で「エルゴノミクス vs リクライニング」という壮大なバトルが勃発しましたが、動画を寝転んでみたりリラックスしたかったのでリクライニングできるものにしました。
この商品にはかなり満足しています。 ですが、仕事でごりごりキータイプするとなると姿勢は崩れがちです。 寝るようにしてコードを書くか、椅子の上であぐらをかいて軽く猫背になるかどうかという姿勢です。
これについてはエルゴノミクスチェアー的なのを買えばよかったかなぁと少し思っています。 (良さそうなのは8万円とか10万円とかでひよったというのもある。。)。
椅子の材質はメッシュにしました。 合皮は加水分解してボロボロになるというのが、BeProudのオフィスの椅子で分かっていたのでメッシュです。
ホワイトボード

これは以前から自宅にあったものですが、 AmazonでB級品として買った安いホワイトボード です。 1200x900と大きいですし、重さが5kgあるので壁につけるのは少し苦労します。
ですが、ホワイトボードは大きいほうが良いです。 ホワイトボードは大きければ大きいほど発想も大きくなります。 部屋の壁全面ホワイトボードでも良いです。
壁に貼るホワイトボードシート的なやつはオススメしません。 すぐ汚れが落ちなくなりますし、書きにくいです。一回試しましたが、すぐに汚れが取れなくなったので捨てました。 それなりなホワイトボードを買いましょう。
超どうでも良いですが、ホワイトボードマーカーとイレーザーはこれを使っています。

サクラクレパス ホワイトボードマーカーツイン 4色 WBKT4-P
- メディア: オフィス用品
僕はけっこうアナログ人間っぽいので、手書きのノートとかホワイトボードがあると発想が湧きやすくなる気がします。
おわりに
こんな感じで、自宅開発環境を整備したよっていう話でした。 今回使ったお金は全部で5万円ほどでした。自分なりにかなり気合を入れたわりには安く抑えた印象です (モニターアームと縦置きディスプレイも買いましょうか)。
もし 「これもオススメだよ」、「椅子コレ使ってるよ」とかあったら教えてください。
感触としてはかなり良かったなという印象です。我ながらうまくやったと思うのは、事前の検討、採寸をちゃんとしたことです。 机のサイズ、椅子のサイズ、部屋のサイズや空間の配置方法などを、ある程度決めてから買いました。 おかげでほぼ思ったとおりの環境にできました。
正直、ライフハック的なのは全然好きじゃないんですが、なんだかんだそういうことをやっている気がします。 (服をひたすら断捨離して同じものを複数買ったり、ダンボールを捨てて折りたたみコンテナーにしたり、ものを断捨離しまくったり)
余談ですが、冷蔵庫の中もこんな感じで福利厚生が充実しています。

会社ではドリンクの支給が(ありがたいことに)ありますが、自宅であれば(自腹ですが)好きなものが揃えられて良いですね。 水は中硬水が良いとか、飲む飲まないに関わらずレッドブルは備蓄しときたいとか、色々めんどうな僕の性格を自宅であれば好きに満たせます。