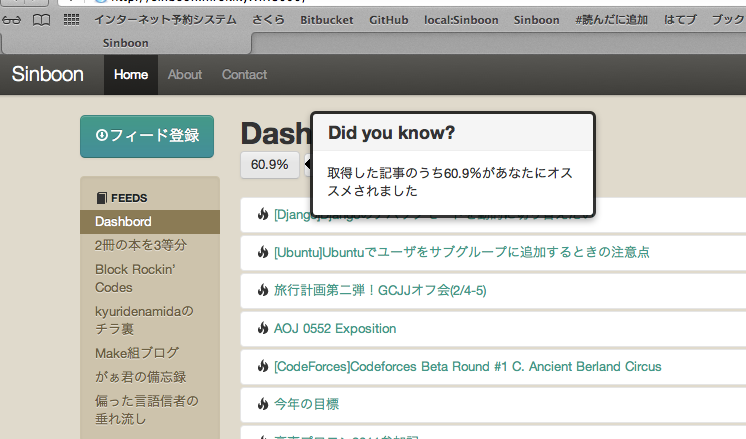
今日もSinboonのデザインなど。
良いかんじになって満足

あんまり派手やと文字読むのに集中できやんので地味目。再生紙の色に似てる気がする
。配色に際してまたまた読んだ: 色彩センスのいらない配色講座。このスライド、ほんとブックマークしててよかった。
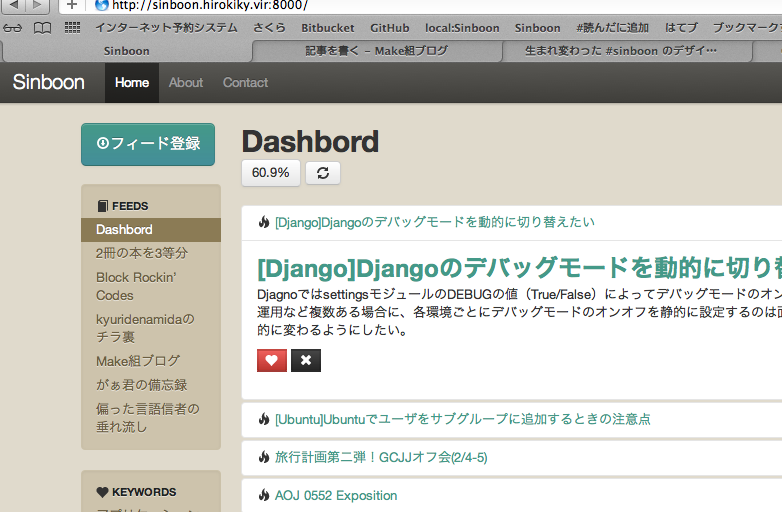
あとデザインは、横線とか縦線とページ内にスクロールが無いよう意識してる。GoogleReaderのデザインがそんなかんじで堅苦しいから。
余計な文字が減って良いかんじ。
さらに思いつきでナビゲーションバーを半透明にした。なんかうえから圧迫感あったから。半透明にしたらかなり気にならなくなった。半透明にするには色を指定するときにrgbaを使うとできた。rgba0, 0, 0, 0.5)みたいな。
LESS便利、Crunch使える
LESSすげー。BootstrapのCSSがLESSで書かれてるみたいなので、デフォルトの色変えるのにLESSから書いてみた。
LESSはCSSの拡張メタ言語というものらしい。LESSを書いてCSSにコンパイルして使う。何が嬉しいかというと変数とか簡単な関数とか使えるので、デザインの統一とかがしやすいこと、とかかな。
ただ問題なのが、LESSをコンパイルする環境の構築が面倒らしいということ。なんでCrunchというLESSのIDEのようなものをローカルにインストールして使った。十分使えるし、パッと見で使い方が分かるからおすすめ。キーバインドの設定とかが無いからちょっと痒い思いするけど、まぁそこまでハードに使わないから良い。ともかくLESSは使える。
Sinboonのa2までの残り
- フィードのページネーション、もしくは自動で画面が縦に伸びるやつ
- できた
- ユーザ用の管理画面。パスワード設定やフィード削除など。
- about, contactなどの用意
- できた
- 無効なフィードを登録した際などのエラーメッセージ。bootstrap-aleart.jsなど使える
- できた
- action後もとのフィードにリダイレクトする
- できた
- httpsへのリダイレクトなど
他に
- Twitterログインできるようにする
- Twitterログイン時にTLからユーザの好みを学習する
- Twitterログイン時にフォローイングのサイトをRSSで登録する
- ユーザの嗜好情報をツイートできるようにする
- ユーザの嗜好情報を公開したり、他のユーザからとりこんだりできるようにする
- ボタン押さなくても記事取得からの経過時間で学習するようにする
- OPMLからフィードを登録できるようにする
- ブックマークレットを作る
- ソーシャルブックマークサービスと連携する
- スマートフォン向けのデザインを作る
- 外部に飛ぶときはフレームをつけて、そこからでもボタンを押せるようにする。
- 1日に読み切れる記事の量を学習して、それに応じた分量だけ提示するようにする
- 登録フィードの新着記事からオススメするのでなくWeb上のニュース、ブログ記事すべてからオススメするようにする
- 全ユーザの学習を加味して個別に活用する。Jubatusはこのときに役に立ちそう
- 英語対応
- 登録できないフィードを登録しようとしたときのエラーメッセージ
- ユーザ用の管理画面、パスワード設定とか
- ユーザが登録したフィードを削除できないので、それ
そんなかんじで今日も一日Sinboon